
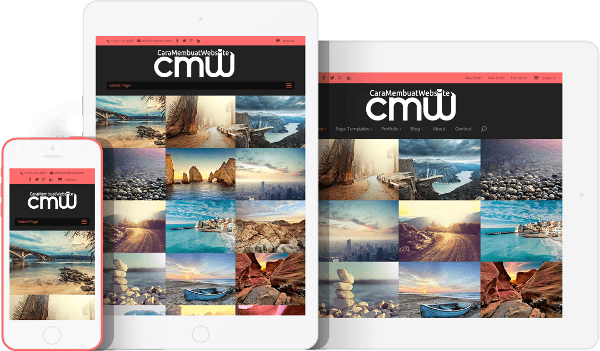
Contoh website responsive
Responsive Web Design atau kalau dalam bahasa indonesia bisa diartikan Desain Web Responsif adalah sebuah metode atau pendekatan sistem dalam mendesain website agar optimal dalam berbagai perangkat, baik mobile/smartphone/tablet maupun komputer desktop/PC/Laptop. Dengan Responsive Web Design / Desain Web Responsif maka website akan otomatis beradaptasi dengan perangkat pengakses, apabila dari mobile berukuran kecil maka tampilan akan ikut “mengecil” tanpa mengorbankan pengalaman dan info berharga yang harusnya diterima pengunjung. Kalau dari perangkat komputer desktop/PC/Laptop yang menggunakan ukuran monitor besar maka ukuran huruf, user interface, gambar dan tata letak akan menyesuaikan dengan lebar layar dan resolusi layar monitor yang tersedia. dan pengunjung website akan mudah membaca, nyaman dalam melihat informasi dari web tersebut
Cara cek Responsive Web Design / Desain Web Responsif
Ada beberapa situs web yang menyediakan alat penguji responsive tidaknya sebuah web
dan diantara ketiganya yang saya rekomendasikan adalah http://ami.responsivedesign.is karena selain bisa untuk cek Responsive apa tidaknya sebuah website juga bisa untuk di buat screenshoot web keren, seperti pada halaman portofol
Viewportsnya ;
- Desktop 1600x992px scaled down to scale(0.3181)
- Laptop 1280x802px scaled down to scale(0.277)
- Tablet 768x1024px scaled down to scale(0.219)
- Mobile 320x480px scaled down to scale(0.219)
Demikian artikel tentang Cara Cek Responsive Web Design dan perngertiannya. apabila ada yang kurang jelas bisa ditanyakan pada kolom komentar


makasih mas, awalnya bingung buat sreenshoot untuk website klien, ternyata pakai ami.responsivedesig bisa jadi keren,
sama-sama, terima kasih sudah mampir
terimakasih informasinya sangat membantu 🙂
terimakasih informasinya sangat membantu 🙂
sukses untuk jasa pembuatan websitenya. kapan2 ingin menimba ilmunya
silakan datang ke tempat kami kak…